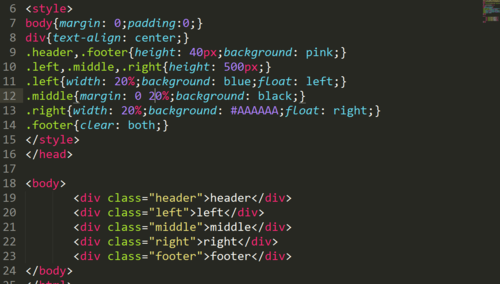
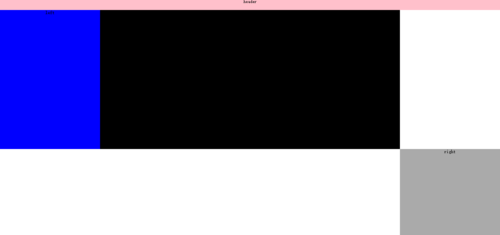
图一是代码,图二是结果。和参考代码差不多,但是就是right总掉下去,求大神告知原因。+1积分,


大家来看看
2016-08-28
body{margin: 0;padding: 0;}
.header,.footer{height: 40px;background: pink;}
.left,.middle,.right{height: 500px;}
.left{width: 20%;background: blue; position: absolute;top: 40px; left: 0;}
.middle{margin: 0 20%;background: black;}
.right{width: 20%;background: #aaa;position: absolute;top: 40px;right: 0;}
.footer{clear: both;}
举报