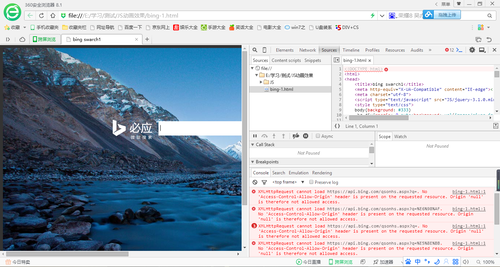
这个问题怎么解决,第一次接触AJAX,谢谢了
<!DOCTYPE html>
<html>
<head>
<title>bing swarch1</title>
<meta http-equiv="X-UA-Compatible" content="IE-edge"><!--解决在IE中显示问题-->
<meta charset="utf-8">
<script type="text/javascript" src="JS/jquery-3.1.0.min.js"></script>
<style type="text/css">
body{background: #333}
.bg-div{margin: 0 auto;background: url(images/river.jpg);width: 1228px;height: 690px;position: relative;}
.logo{width: 107px;height: 53px;background: url(images/logo.png);float:left;margin: -4px 18px 0 0}
form{float: left;background: #FFF;padding: 5px}
.search-input-text{border: 0;float: left;height: 25px;line-height: 25px;outline: none;width: 350px}
.search-input-button{border: 0;background-image: url(images/search-button.png);width: 29px;height: 29px;float: left;cursor:pointer;}
.search-box{position: absolute;top: 200px;left: 300px}
.suggest{background: #fff;width: 388px;border: 1px solid #999}
.suggest ul{list-style-type: none;margin: 0;padding: 0}
.suggest ul li{padding: 3px;font-size: 14px;line-height: 25px;cursor: pointer;}
.suggest ul li:hover{text-decoration: underline;background: #e5e5e5}
</style>
</head>
<body>
<div class="bg-div">
<div class="search-box">
<div class="logo"></div>
<form id="search_form">
<input type="text" class="search-input-text" id="search_input" />
<input type="submit" class="search-input-button" value="" />
</form>
</div>
</div>
<div class="suggest" id="search-suggest" style="display:none;">
<ul id="search_result">
<li>搜索效果1</li>
<li>搜索效果2</li>
</ul>
</div>
<script type="text/javascript">
$('#search_input').bind('keyup',function(){
var searchText=$('#search_input').val();
$.get('https://api.bing.com/qsonhs.aspx?q='+searchText,function(d){
var d=d.AS.Results[0].Suggests;
var html='';
for(var i=0;i<d.length;i++){
html+='<li>'+d[i].Txt+'</li>'
}
$('#search_result').html(html);
$('#search-suggest').show().css({
top:$('#search_form').offset().top+$('#search_form').outerHeight(),
left:$('#search_form').offset().left,
position:'absolute'
})
},'json')
})
$(document).bind('click',function(){
$('#search-suggest').hide()
})
</script>
</body>
</html>