css混合布局遇到问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>混合布局编程挑战</title>
<style type="text/css">
body{ margin:0; padding:0; font-size:30px; color:#fff}
.top{height:100px;background:#D4CDD4;position:relative;}
.head{width:800px;height:100px;background:#C2B9B9;margin:0 auto;}
.main{width:800px;height:600px;background:red;margin:0 auto;position:relative;}
.right{height:600px;background:#00CC99;margin-left:210px;}
.left{width:200px;height:600px;background:#0000ff;position:absolute;top:0;left:0;}
.foot{height:100px;background:orange;}
</style>
</head>
<body>
<div class="top">top
<div class="head">head</div>
</div>
<div class="main">
<div class="right">right</div>
<div class="left">left</div>
</div>
<div class="foot">foot</div>
</body>
</html>
这是我的代码,想实现像教学视频中,top块里面套一个居中的head块,main部分有左右两栏,左边定宽右边自适应,foot块在最下方,遇到两个问题
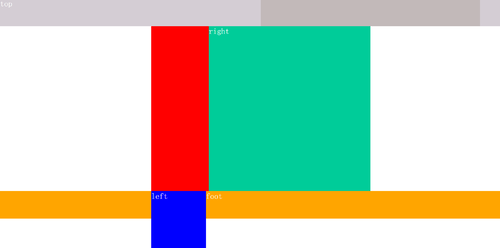
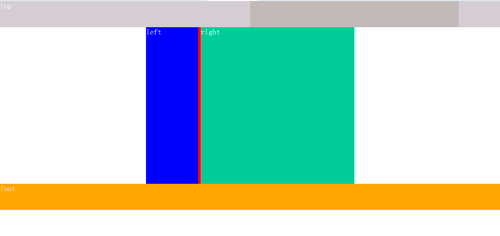
首先我的代码中top和head高度相同,但显示出来head块虽然居中了但高度没有把top块填满,这是为什么呢?之后我用定位的方法,top(relative)head(absolute),然后设置top:0 能够填满,但是这样就设置不了居中了。。
第二个是main块左右栏问题,最开始我没用定位用的浮动,但是left块就跑到main块下面了,如果把HTML里面left和right的位置换过来就好了,这是为什么呢?
问题比较琐碎,麻烦大家帮忙看一下,非常感谢