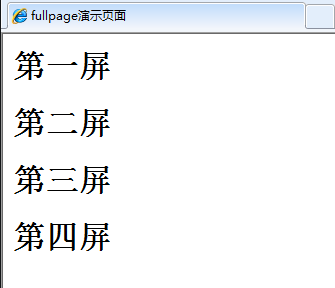
没出效果,实在不知道为什么,求帮助
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<title>fullpage演示页面</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.8.4/jquery.fullPage.min.css" />
</head>
<body>
<div id="fullpage">
<div >
<h1>第一屏</h1>
</div>
<div>
<h1>第二屏</h1>
</div>
<div>
<h1>第三屏</h1>
</div>
<div>
<h1>第四屏</h1>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/2.8.4/jquery.fullPage.min.js"></script>
<script>
$(document).ready(function () {
$('#fullpage').fullpage();
});
</script>
</body>
</html>