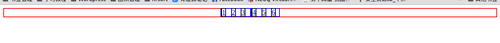
ul的padding:0,为什么看起来还是有空格?不应该紧贴着border的吗,1和4都是紧贴着border的,为什么3和6就没有?
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>不定宽块状元素水平居中</title>
<style>
div{border:2px red solid;}
ul{border:2px blue solid;}
li{border:2px black solid;}
.container li{
margin-right:8px;
display:inline;
}
.container{
text-align:center;
}
/* margin:0;padding:0(消除文本与div边框之间的间隙)*/
.container ul{
margin:0;
padding:0;
display:inline;
}
/* margin-right:8px(设置li文本之间的间隔)*/
</style>
</head>
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
<ul>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
</ul>
</div>
</body>
</html>