<div>a元素</div>问题
<div class="left">
<a>a元素</a>
<a>a元素</a>
</div>
<script type="text/javascript">
$(".aaron2").on('click', function() {
//wrapInner接受一个回调函数
//每一次遍历this都指向了合集中每一个a元素
$('a').wrapInner(function() {
return '<div></div>'
})
})
</script>
这段函数执行后,返回的是
<a><div>a元素</div></a>
<a><div>a元素</div></a>
还是
<a><div>a元素</div></a>
<a><div>a元素</div></a>

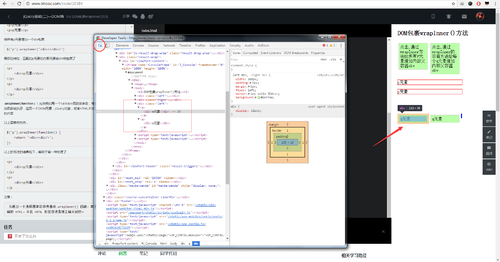
 如图所示
如图所示
 按下“F12”,然后在弹出来的窗口中,选择右上角圈住的箭头,然后点击页面上面的内容,可以在弹出来的窗口中查看它的HTML代码和CSS代码。
按下“F12”,然后在弹出来的窗口中,选择右上角圈住的箭头,然后点击页面上面的内容,可以在弹出来的窗口中查看它的HTML代码和CSS代码。