为什么的的enter值就是获取不到 有奖问答 帮忙者有红包多谢大神们
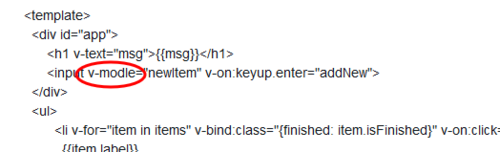
<template>
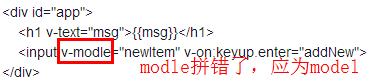
<div id="app">
<h1 v-text="msg">{{msg}}</h1>
<input v-modle="newItem" v-on:keyup.enter="addNew">
</div>
<ul>
<li v-for="item in items" v-bind:class="{finished: item.isFinished}" v-on:click="toggleFinsih(item)">
{{item.label}}
</li>
</ul>
</template>
<script>
export default {
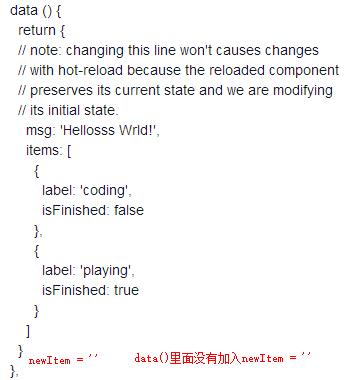
data () {
return {
// note: changing this line won't causes changes
// with hot-reload because the reloaded component
// preserves its current state and we are modifying
// its initial state.
msg: 'Hellosss Wrld!',
items: [
{
label: 'coding',
isFinished: false
},
{
label: 'playing',
isFinished: true
}
]
}
},
methods: {
toggleFinsih: function (item) {
item.isFinished = !item.isFinished
},
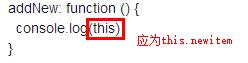
addNew: function () {
console.log(this)
}
}
}
</script>
<style>
.finished{
text-decoration: underline;
}
</style>