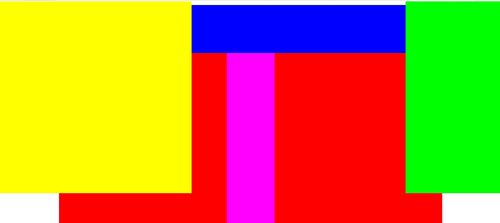
请教一个问题,关于盒子套盒子的。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.body{ margin:0; padding:0;}
.top{ height:100px; background:#00F;}
.main{ width:800px; height:800px; background:#F00; margin:0 auto;}
.left{ width:400px; height:400px; background:yellow; position: absolute; top:0px; left:0; }
.right{ width:200px;height:400px; background:#0F0; position: absolute; top:0; right:0;
}
.sub_main{ width:100px; height:800px; left:50px; background:#F0F; margin:0px 200px 0px 400px;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="main">
<div class="left"></div>
<div class="right"></div>
<div class="sub_main"></div>
</div>
<div class="foot"></div>
</body>
</html>
为什么会是这样,不应该是浮动在main里面的吗?