为什么script要放在div后面呢?
<title>团购——限时抢</title>
</head>
<body>
<div class="time">还剩 <span id="LeftTime">adf</span></div>
<script language="javascript" type="text/javascript">
window.onload = function(){FreshTime();
}
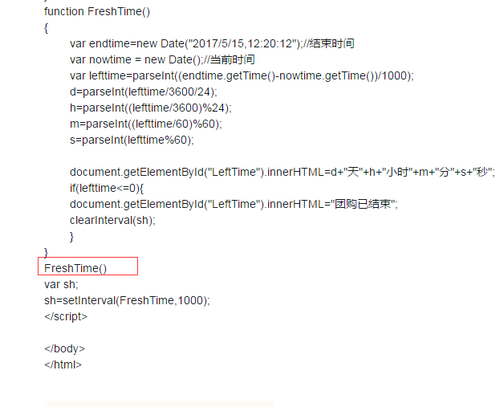
function FreshTime()
{
var endtime=new Date("2017/5/15,12:20:12");//结束时间
var nowtime = new Date();//当前时间
var lefttime=parseInt((endtime.getTime()-nowtime.getTime())/1000);
d=parseInt(lefttime/3600/24);
h=parseInt((lefttime/3600)%24);
m=parseInt((lefttime/60)%60);
s=parseInt(lefttime%60);
document.getElementById("LeftTime").innerHTML=d+"天"+h+"小时"+m+"分"+s+"秒";
if(lefttime<=0){
document.getElementById("LeftTime").innerHTML="团购已结束";
clearInterval(sh);
}
}
FreshTime()
var sh;
sh=setInterval(FreshTime,1000);
</script>
</body>
</html>