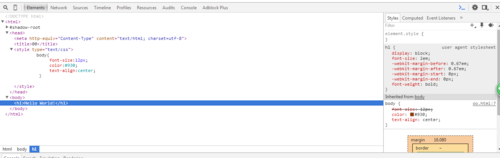
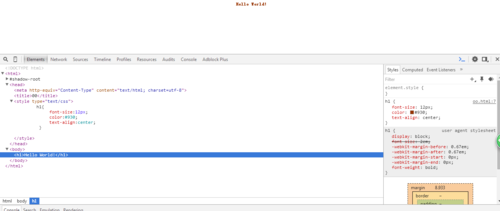
如果将此代码第7行中“h1”更改为“body”,应用出来的效果为何会有差异?
1<!DOCTYPE HTML>
2<html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
5 <title>Html和CSS的关系</title>
6 <style type="text/css">
7 h1{
8 font-size:12px;
9 color:#930;
10 text-align:center;
11 }
12 </style>
13 </head>
14 <body>
15 <h1>Hello World!</h1>
16 </body>
17</html>