使不定宽块状元素水平居中-第三种方法
除了前两节讲到的插入table标签,以及改变元素的display类型,可以使不定宽块状元素水平居中之外,本节介绍第3种实现这种效果的方法,设置浮动和相对定位来实现。
使不定宽块状元素水平居中-第三种方法
方法三:通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。
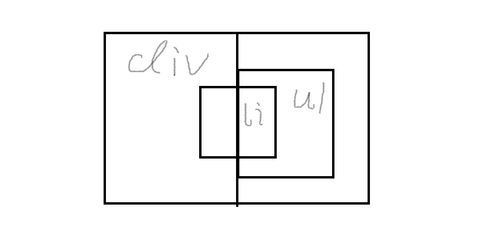
我们可以这样理解:假想ul层的父层(即下面例子中的div层)中间有条平分线将ul层的父层(div层)平均分为两份,ul层的css代码是将ul层的最左端与ul层的父层(div层)的平分线对齐;而li层的css代码则是将li层的平分线与ul层的最左端(也是div层的平分线)对齐,从而实现li层的居中。
代码如下:
</head>
<style>
.container {
float:left;
position:relative;
left:50%
}
.container ul {
list-style:none;
margin:0;
padding:0;
position:relative;
left:-50%;
}
.container li {
float:left;
display:inline;
margin-right:8px;
}
</style>
</head>
<body>
<div>
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body>
我们可以这样理解:假想ul层的父层(即下面例子中的div层)中间有条平分线将ul层的父层(div层)平均分为两份,ul层的css代码是将ul层的最左端与ul层的父层(div层)的平分线对齐;而li层的css代码则是将li层的平分线与ul层的最左端(也是div层的平分线)对齐,从而实现li层的居中。
完全懵了。有谁能帮帮我??尤其是读了这段话之后,我的脑袋都转不动了。。