导航条兼容问题
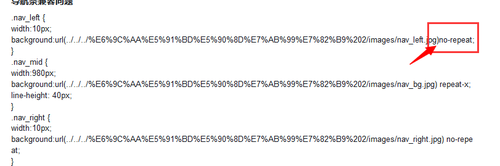
.nav_left {
width:10px;
background:url(../../../%E6%9C%AA%E5%91%BD%E5%90%8D%E7%AB%99%E7%82%B9%202/images/nav_left.jpg)no-repeat;
}
.nav_mid {
width:980px;
background:url(../../../%E6%9C%AA%E5%91%BD%E5%90%8D%E7%AB%99%E7%82%B9%202/images/nav_bg.jpg) repeat-x;
line-height: 40px;
}
.nav_right {
width:10px;
background:url(../../../%E6%9C%AA%E5%91%BD%E5%90%8D%E7%AB%99%E7%82%B9%202/images/nav_right.jpg) no-repeat;
}
为什么在IE下导航背景显示不出来