<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>相对位置</title>
<style>
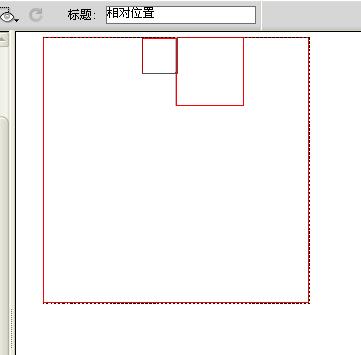
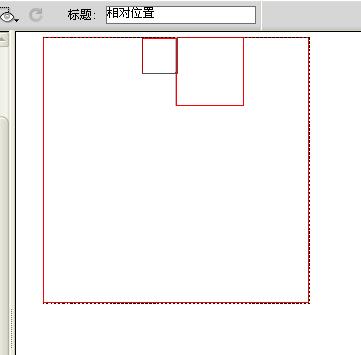
#div1{
border:1px solid red ;
width:400px;
height:400px;
margin:0 100px;
}
#div2{
border:1px solid red ;
width:100px;
height:100px;
float:left;
position:relative;
left:50%
}
#div3{
border:1px solid red ;
width:50px;
height:50px;
position:relative;
left:-50%
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>