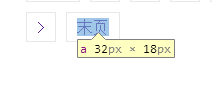
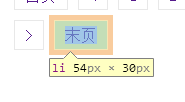
display将a设置成了块状元素为什么背景颜色设置时还是只显示字体部分的背景
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>页码的制作</title>
<style>
/*在此定义相关CSS样式*/
div ul li a {
text-decoration:none;
display:inline-block;}
div ul li {
list-style:none;
float:left;
margin:5px;
padding:5px 10px;
border:1px solid #e8e8e8;
}
a:hover,a:active{
background-color:red;
</style>
</head>
<body>
<!--在此制作页码的基本结构-->
<div>
<ul>
<li><a href="">首页</a></li>
<li><a href="">< </a></li>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">...</a></li>
<li><a href="">></a></li>
<li><a href="">末页</a></li>
</ul>
</div>
</body>
</html>