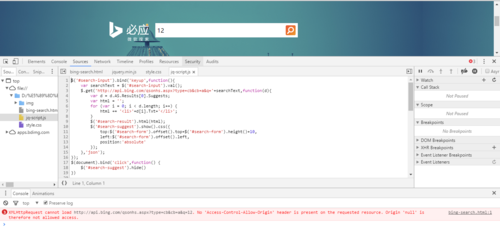
在chrome下输入没结果,在IE下有结果,怎么解决?
$('#search-input').bind('keyup',function(){
var searchText = $('#search-input').val();
$.get('http://api.bing.com/qsonhs.aspx?type=cb&cb=a&q='+searchText,function(d){
var d = d.AS.Results[0].Suggests;
var html = '';
for (var i = 0; i < d.length; i++) {
html += '<li>'+d[i].Txt+'</li>';
}
$('#search-result').html(html);
$('#search-suggest').show().css({
top:$('#search-form').offset().top+$('#search-form').height()+10,
left:$('#search-form').offset().left,
position:'absolute'
});
},'json');
});
$(document).bind('click',function() {
$('#search-suggest').hide()
})
不知道是不是大家都在讲的跨域问题,不知道怎么实现。