跟着老师没出数字点阵图?
<body>
<canvas id="canvas" style="display:block;margin:50px auto;">
</canvas>
<script src="digit.js"></script>
<script src="countdown.js"></script>
</body>
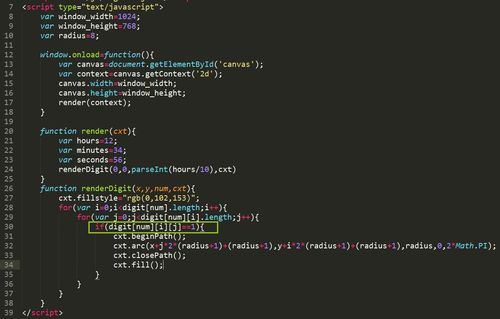
//js部分
// JavaScript Document
var window_width=1024;
var window_height=768;
var radius=8;
window.onload=function(){
var canvas=document.getElementById('canvas');
var context=canvas.getContext('2d');
canvas.width=window_width;
canvas.height=window_height;
render(context);
}
function render(cxt){
var hours=12;
var minutes=34;
var seconds=56;
renderDigit(0,0,parseInt(hours/10),cxt)
}
function renderDigit(x,y,num,cxt){
cxt.fillstyle="rgb(0,102,153)";
for(var i=0;i<digit[num].length;i++)
for(var j=0;j<digit[num][i].length;j++)
if(digit[num][i]==1){
cxt.beginPath();
cxt.arc(x+j*2*(radius+1)+(radius+1),y+i*2*(radius+1)+(radius+1),radius,0,2*Math.PI);
cxt.closePath();
cxt.fill();
}
}