请大神们帮我瞧瞧哪儿错了以至于运行没有反应,谢谢!
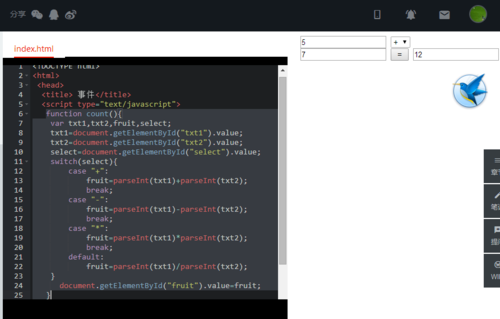
<!DOCTYPE html>
<html>
<head>
<title> 事件</title>
<script type="text/javascript">
function count(){
var txt1,txt2,fruit,select;
txt1=document.getElementById("txt1").value;
txt2=document.getElementById("txt2").value;
select=document.getElementById("select").value;
switch(select){
case "+":
fruit=parselnt(txt1)+parselnt(txt2);
break;
case "-":
fruit=parselnt(txt1)-parselnt(txt2);
break;
case "*":
fruit=parselnt(txt1)*parselnt(txt2);
break;
default:
fruit=parselnt(txt1)/parselnt(txt2);
}
document.getElementById("fruit").value=fruit;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' onclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>


 请看下!
请看下!


