如何使横向两列布局上的文字居中显示
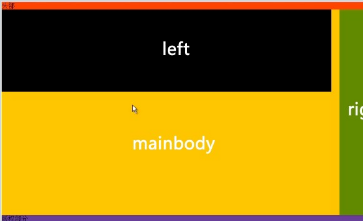
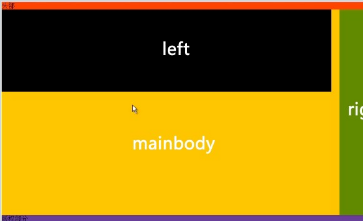
如何使横向两列布局上的文字居中显示,包括横向和垂直居中显示??像这样。
如何使横向两列布局上的文字居中显示,包括横向和垂直居中显示??像这样。
2016-07-21
#mainbody {
background:#FC0;
text-align:center;
color:#FFF;
line-height:200px;
font-size:30px;
overflow:hidden;
font-family:微软雅黑
}
.left {
width:800px;
height:200px;
background:#000;
float:left;
text-align:center;
line-height:200px;
color:#FFF;
font-size:30px;
font-family:微软雅黑
}
.right {
width:140px;
height:500px;
background:#690;
float:right;
text-align:center;
line-height:500px;
color:#FFF;
font-size:30px;
font-family:微软雅黑
}
==============================================
<body>
<div id="wrap">
<div id="header">头部</div>
<div id="mainbody">
<div class="left">left</div>
<div class="right">right</div>
mainbody
</div>
<div id="footer">版权部分</div>
</div>
</body>
举报