验证存在的问题
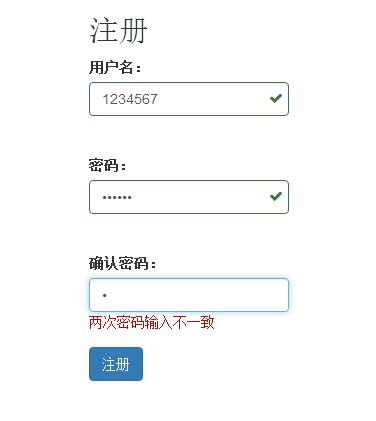
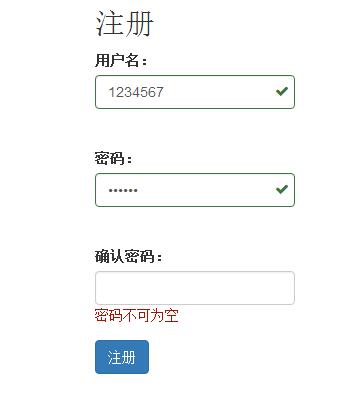
如何在验证的时候,如果验证密码为空的时候提示, "验证密码不能为空" 而不是 "两次密码输入不一致" 呢?
如何在验证的时候,如果验证密码为空的时候提示, "验证密码不能为空" 而不是 "两次密码输入不一致" 呢?
2016-07-17
<p class="error" ng-if="signUpForm.password2.$error.required&&signUpForm.password2.$touched">密码不可为空</p>
<p class="error" ng-if="(signUpForm.password2.$error.compare&&signUpForm.password2.$touched)&& !(signUpForm.password2.$error.required&&signUpForm.password2.$touched)">两次密码输入不一致</p>
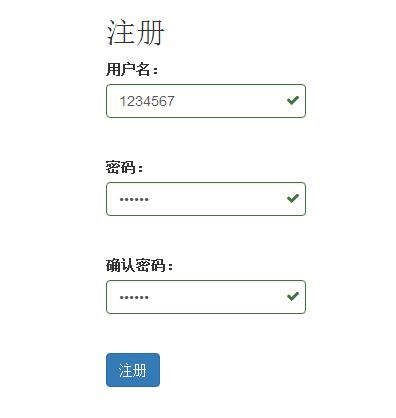
把密码验证部分改成这样就可以了



举报