这个问题需要强人解决,麻烦帮帮
<style type="text/css">
* { margin: 0; padding: 0; font-size: 14px; }
a { color: #333; text-decoration: none }
ul { list-style: none; height: 30px; border-bottom: 5px solid #F60; margin-top: 20px; padding-left: 50px; }
ul li { float: left }
ul li a { display: block; height: 30px; text-align: center; line-height: 30px;
width:120px; background: #efefef; margin-left: 1px; }
a.on, a:hover { background: #F60; color: #fff; }
</style>
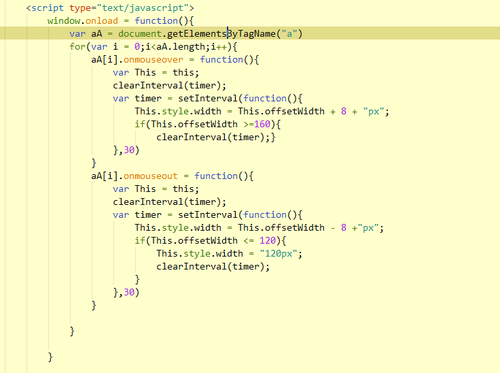
<script type="text/javascript">
window.onload = function(){
var aA = document.getElementsByTagName("a")
for(var i = 0;i<aA.length;i++){
aA[i].onmouseover = function(){
var This = this;
clearInterval(timer);
var timer = setInterval(function(){
This.style.width = This.offsetWidth + 8 + "px";
if(This.offsetWidth >=160){
clearInterval(timer);}
},30)
}
aA[i].onmouseout = function(){
var This = this;
clearInterval(timer);
var timer = setInterval(function(){
This.style.width = This.offsetWidth - 8 +"px";
if(This.offsetWidth <= 120){
This.style.width = "120px";
clearInterval(timer);
}
},30)
}
}
}
</script>
</head>
<body>
<ul>
<li><a class="on" href="#">首 页</a></li>
<li><a href="#">新闻快讯</a></li>
<li><a href="#">产品展示</a></li>
<li><a href="#">售后服务</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</body>
以上代码我在设置定时器那里设置变量和老师的答案不同,以至于有时候会出现框框不停的跳动,如果我把上面的加粗字体var timer改为老师写的This.time就好了。为什么会出现这种状况?之前写别的清除计时器也是要给它一个变量呀,为什么这里不用了呢?