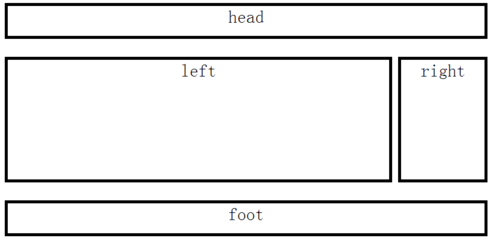
大家帮我看下这个布局怎么写?有图
这个布局的foot部分怎么写?我写了半天,head+left+right部分已经写完也写对了,但是就foot部分老是不行

我的代码:
<html>
<head>
<style type="text/css">
div {text-align:center; font-size:30px; margin-bottom:30px;}
.head {border:5px solid #000; width:800px; height:50px;}
.left {border:5px solid #000; width:640px; height:200px; float:left;}
.right {border:5px solid #000; width:140px; height:200px; float:left; margin-left:10px;}
.foot {border:5px solid #000; width:800px; height:50px; margin-top:30px;}
</style>
</head>
<body>
<div class="head">head</div>
<div class="left">left</div>
<div class="right">right</div>
<div class="foot">foot</div>
</body>
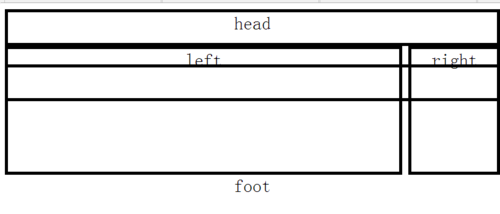
</html>但是写完后的效果是这样的:想问下最后的foot代码哪里出错了?该怎么写?