为什么我的按照老师的做的,出现了很多bug,1.在pc端没有tap 和swipeLeft等事件,
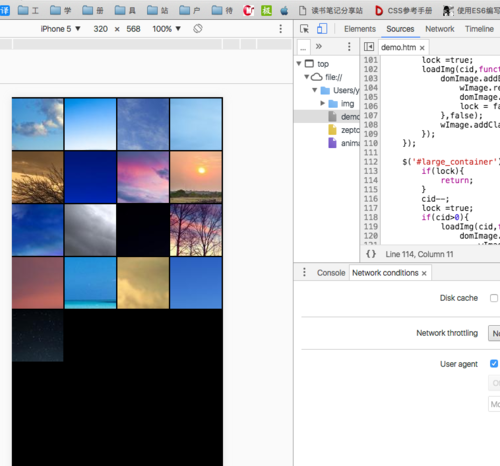
而且第一次进入手机端,图片都不是按照一行4张显示的 ,需要反复刷新才行,2.最后一张竖图都没有左右边距 是在怎么回事啊?
而且第一次进入手机端,图片都不是按照一行4张显示的 ,需要反复刷新才行,2.最后一张竖图都没有左右边距 是在怎么回事啊?
2016-07-09
两个点:1、谷歌浏览器的模拟器中swipeLeft、swipeRight无效,需要阻止浏览器默认滑动的事件
如下:
$('#large_container')[0].addEventListener('touchmove', function (event) {
event.preventDefault();
}, false);
2.removeEventListener 函数移除事件,参数需要与addEventListener函数的参数对应
如下:
domImage.removeEventListener('webkitAnimationEnd',arguments.callee,false);
第2个参数原本指向函数代码,由于addEventListener添加的无函数名,且removeEventListener事件在addEventListener的函数内,可用arguments对象做递归操作,arguments.callee相当于指针,与函数名无关,指向当前函数
如果是直接运行老师的demo.html
问题1:看下控制台是不是包这个错?
Uncaught TypeError: Failed to execute 'removeEventListener' on 'EventTarget': 2 arguments required, but only 1 present.
如果是,给105行、122行添加false参数。修改为:
domImage.removeEventListener('webkitAnimationEnd',false);图片要是按照一行4张显示,需要开启chrome的手机模拟器,如下图:

问题2:
这个问题比较简单,就是因为计算完padding-left值刚好是0,所以不需要添加pdding-left了。你可以调整一下窗口的大小,就明白了。
举报