帮忙看看怎么没有显示
<body>
<canvas id="canvas">你的浏览器无法打开请升级</canvas>
<script type="text/javascript">
window.onload=function(){
var canvas=document.getElementById("canvas");
var data=[
{p:[{x:0,y:0},{x:400,y:400},{x:0,y:800}],color:"#caff67"},
{p:[{x:0,y:0},{x:800,y:0},{x:400,y:400}],color:"#67becf"},
{p:[{x:0,y:800},{x:400,y:800},{x:400,y:400}],color:"#ef3d61"},
{p:[{x:400,y:400},{x:600,y:600}],color:"#f9f51a"},
{p:[{x:400,y:400},{x:600,y:600},{x:400,y:800}],color:"#a594c0"},
{p:[{x:400,y:400},{x:600,y:600},{x:800,y:400}],color:"#fa8ecc"},
{p:[{x:600,y:200},{x:800,y:400}],color:"#f6ca29"}
]
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
for(var i=0;i<data.length;i++){
draw(data[i],context)
}
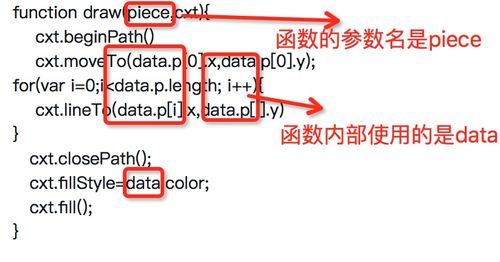
function draw(piece,cxt){
cxt.beginPath()
cxt.moveTo(data.p[0].x,data.p[0].y);
for(var i=0;i<data.p.length; i++){
cxt.lineTo(data.p[i].x,data.p[i].y)
}
cxt.closePath();
cxt.fillStyle=data.color;
cxt.fill();
}
}
</script>