浏览器显示的时候,为什么header和footer的宽度默认为1500px?
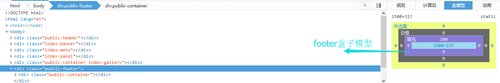
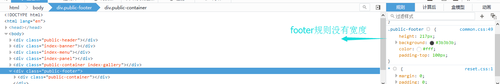
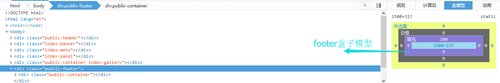
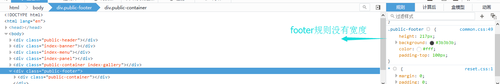
我在CSS中没有设置header和footer的宽度,但是谷歌火狐和IE6显示的时候盒子模型的宽度都变成了1500px?而且会有水平滚动条,如下图。



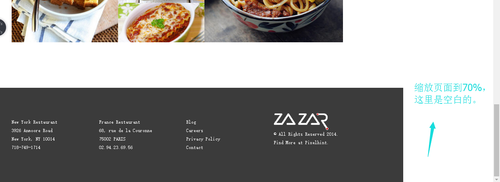
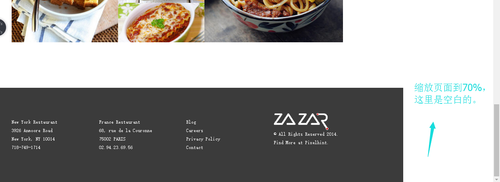
另外,页面缩放的时候,如70%,footer的深灰色不会变宽,而是旁边有空白呢,如下图?怎么样才能整个footer都是深灰色呢?

我在CSS中没有设置header和footer的宽度,但是谷歌火狐和IE6显示的时候盒子模型的宽度都变成了1500px?而且会有水平滚动条,如下图。



另外,页面缩放的时候,如70%,footer的深灰色不会变宽,而是旁边有空白呢,如下图?怎么样才能整个footer都是深灰色呢?

2016-07-07
举报