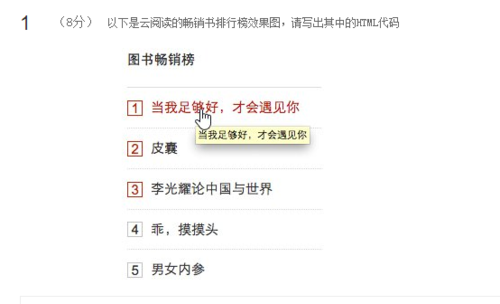
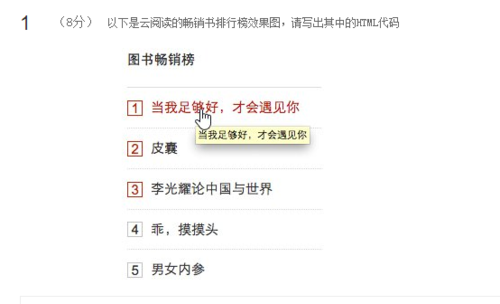
序列样式怎么设置?

如图 如何把前三个序号设置成红色??

如图 如何把前三个序号设置成红色??
2016-07-05
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
ol{color:black;}
ol p{color:black;}
.red{color:red};
</style>
</head>
<body>
<ol>
<li class="red">
<p>11111111</p>
</li>
<li class="red">
<p>22222222</p>
</li>
<li>
<p>33333333</p>
</li>
</ol>
</body>
</html>
举报