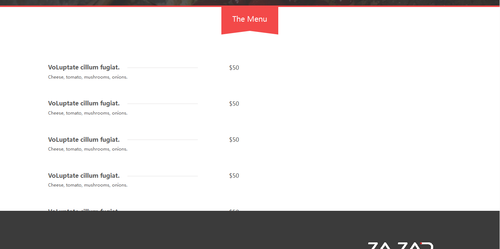
为什么我这个不往右边挤了了呢

.index-menu{
position:relative;
border-top:4px solid #f34949;
}
.index-menu-pt{
margin-bottom:80px;
position:relative;
margin-left: auto;
margin-right: auto;
width:155px;
height:75px;
background:url(../img/menu.png) no-repeat;
text-align:center;
line-height:65px;
color:#fff;
font-size:20px;
}
.menu-list{
margin:-top:150px;
overflow:hidden;
color:#555;
}
.index-menu .menu-list ul{
}
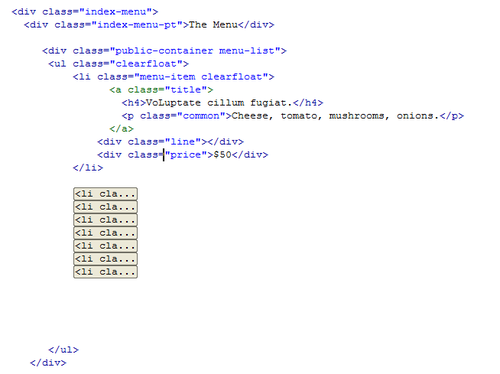
.index-menu .menu-item{
width:520px;
float:left;
margin-right:60px;
margin-bottom:56px;
}
.index-menu .title{
color:#555;
float:left;
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}
.line{
float:left;
width:192px;
border-top:1px solid #e3e1e1;
margin-top:10px;
}
.price{
float:right;
}
.common{
margin-top:10px;
font-size:12px;
}
.menu-list{
height:400px;
}
.pull-right{
float:right;
}