小球只移动了一次
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>promise animation</title>
<style>
.ball{
height: 40px;
width: 40px;
border-radius: 20px;
}
.ball1{
background: red;
}
.ball2{
background: yellow;
}
.ball3{
background: blue;
}
</style>
</head>
<body>
<div class="ball ball1" style="margin-left: 0"></div>
<div class="ball ball2" style="margin-left: 0"></div>
<div class="ball ball3" style="margin-left: 0"></div>
</body>
<!-- 引入Promise -->
<script type="text/javascript" src = '../node_modules/bluebird/js/browser/bluebird.js'></script>
<script>
var ball1 = document.querySelector('.ball1')
var ball2 = document.querySelector('.ball2')
var ball3 = document.querySelector('.ball3')
function animate(ball, distance, callback) {
setTimeout(function () {
var marginLeft = parseInt(ball.style.marginLeft, 10);
if (marginLeft === distance) {
callback && callback();
}else {
if (marginLeft < distance) {
marginLeft++;
}else {
marginLeft--;
}
ball.style.marginLeft = marginLeft + 'px';
animate(ball, distance, callback);
}
}, 13)
}
//exe fun ,ball move now
// callback hole
// animate(ball1,100,function(){
// animate(ball2,200,function(){
// animate(ball3,300,function(){
// animate(ball3,150,function(){
// animate(ball2,150,function(){
// animate(ball1,150,function(){
// })
// })
// })
// })
// })
// })
// 利用Promise来包装函数,解决函数回调黑洞问题
// 引入Promise模块
var Promise = window.Promise
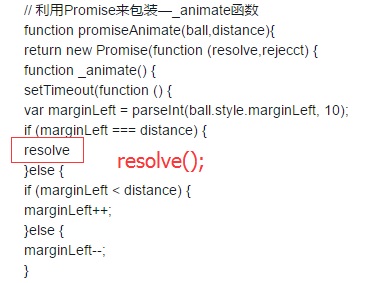
// 利用Promise来包装—_animate函数
function promiseAnimate(ball,distance){
return new Promise(function (resolve,rejecct) {
function _animate() {
setTimeout(function () {
var marginLeft = parseInt(ball.style.marginLeft, 10);
if (marginLeft === distance) {
resolve
}else {
if (marginLeft < distance) {
marginLeft++;
}else {
marginLeft--;
}
ball.style.marginLeft = marginLeft + 'px';
_animate();
}
}, 13)
}
_animate()
})
}
// 使用Promise来执行函数
promiseAnimate(ball1,100)
.then(function(){
return promiseAnimate(ball2,200)
})
.then(function(){
return promiseAnimate(ball3,300)
})
.then(function(){
return promiseAnimate(ball3,150)
})
.then(function(){
return promiseAnimate(ball2,150)
})
.then(function(){
return promiseAnimate(ball1,150)
})
</script>
</html>