关于在页面中插入代码的问题
前面章节中学习了,
插入单行代码用<code></code>,插入多行代码用<pre></pre>,
发现 包含代码都不含有标签,当出现含有标签的代码内容时,该怎么处理
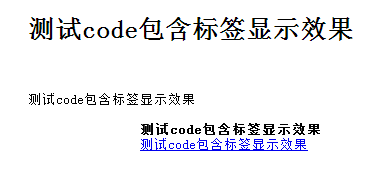
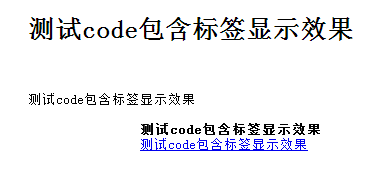
我想要页面显示效果如图一红框内所示 ,结果是图二 。
如果让图一(页面源代码形式)显示在页面种,该怎么处理……


前面章节中学习了,
插入单行代码用<code></code>,插入多行代码用<pre></pre>,
发现 包含代码都不含有标签,当出现含有标签的代码内容时,该怎么处理
我想要页面显示效果如图一红框内所示 ,结果是图二 。
如果让图一(页面源代码形式)显示在页面种,该怎么处理……


2016-06-28
举报