<body>
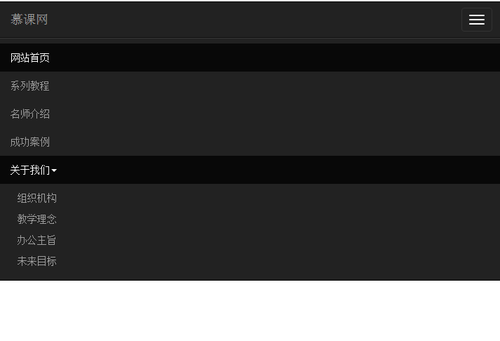
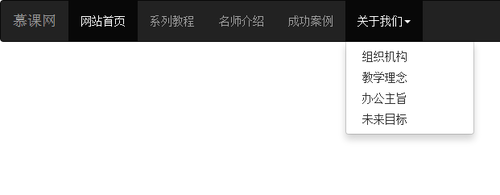
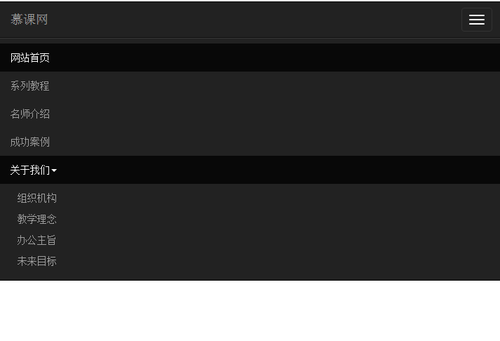
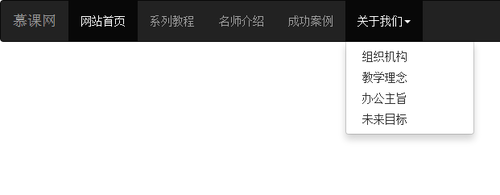
<div class="navbar navbar-inverse" role="navigation">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".test1">
<span class="sr-only">Toggle Navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<div class="navbar-header">
<a href="##" class="navbar-brand">慕课网</a>
</div>
<div class="collapse navbar-collapse test1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">网站首页</a></li>
<li><a href="#">系列教程</a></li>
<li><a href="#">名师介绍</a></li>
<li><a href="#">成功案例</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">关于我们<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">组织机构</a></li>
<li><a href="#">教学理念</a></li>
<li><a href="#">办公主旨</a></li>
<li><a href="#">未来目标</a></li>
</ul>
</li>
</ul>
</div>
</div>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script src="bootstrap-3.3.5-dist/js/bootstrap.min.js"></script>
</body>