<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>搜索框</title>
<script type="text/javascript" src="../node_modules/jquery/dist/jquery.js"></script>
</head>
<body>
<form action="" target="_blank" method="post">
<input type="text" id="mis">
<input type="submit">
</form>
<div id="onsd" style="display: none;">
<ul>
<li>ons</li>
</ul>
</div>
</ul>
<script type="text/javascript">
$(document).ready(function(){
$('#mis').on('keyup',function(){
$.ajax({
type: 'GET',
url:'http://api.bing.com/qsonhs.aspx?type=cb&cb=a&q='+$(this).val(),
dataType:'jsonp',
jsonp:'cb',
success: function(msg){
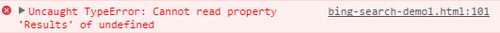
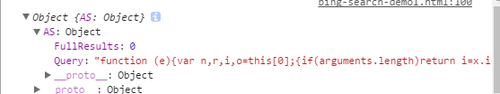
var ons = msg.AS.Results[0].Suggests;
html = '';
for(var i=0;i<ons.length;i++){
html += '<li><a target="_blank" href='+ ons[i].Url +'>'+ons[i].Txt+'</a></li>';
}
$('#onsd ul').html(html)
$('#onsd').show()
},
error: function(jqXHR){
alert('错误:'+jqXHR.status)
}
})
})
})
</script>
</body>
</html>