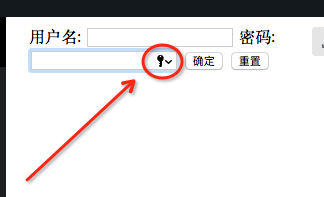
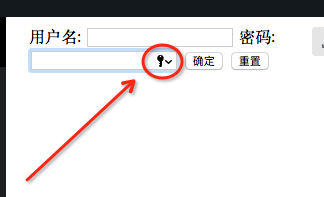
我的密码框怎么没有个钥匙图标??


自己电脑上全写的一样 为什么没有那个可爱的钥匙??


自己电脑上全写的一样 为什么没有那个可爱的钥匙??
2016-06-14
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加小图标</title>
<style type="text/css">
.div-bor
{
position: relative;
width:200px;
}
.icon-user
{
position: absolute;
right: 0px;
top: 1px;
z-index: 5;
background-image: url(Icon.png);
background-repeat: no-repeat;
background-position: 0px 0px;
width: 20px;
height: 20px;
margin: 0px 43px 0px 10px;
}
.user
{
padding-right:20px;
}
</style>
</head>
<body>
<div class="div-bor">
<i class="icon-user" onclick="fir()"></i>
<input type="text" class="user" />
</div>
<script>
function fir(){
alert("我的名字");
}
</script>
</body>
</html>这个没有实现上面的钥匙功能,但是大致做了一个假的,只需要自己添加个名字是Icon.png的图标在文件里即可.
举报