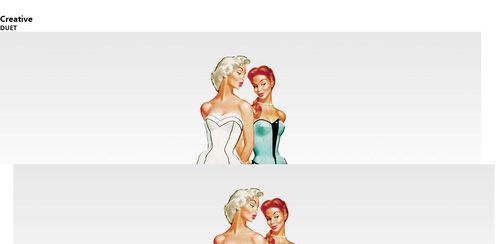
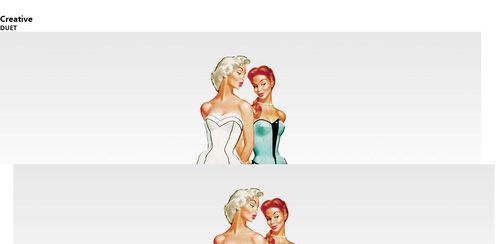
请帮我看下这是什么问题。跟着敲完我的网页结构怎么乱了?
文字内容跑到上面去了,点击按钮图跑到下面


文字内容跑到上面去了,点击按钮图跑到下面


2016-06-14
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
*{margin:0; padding:0;}
body{
padding:50px 0;
background-color:#fff;
font-size:14px;
font-family:'微软雅黑';
color:#555;
-webkit-font-smoothing: antialiased;
}
.slider{
width: 100%;
height: 400px;
position: relative;
}
/* 幻灯片区域 */
.slider .main{
overflow: hidden;
}
/* 每个幻灯片的样式 */
.slider .main .main-i,
.slider .main,
.slider{
width: 100%;
height: 400px;
position: relative;
}
.slider .main .main-i img{
width: 100%;
position: absolute;
left: 0;
top: 50%;
z-index: 1;
}
.slider .main .main-i .caption{
position: absolute;
right: 50%;
top: 30%;
z-index: 9;
}
.slider .main .main-i .caption h2{
font-size: 40px;
line-height: 50px;
color: #b5b5b5;
text-align: right;
}
.slider .main .main-i .caption h3{
font-size: 70px;
line-height: 70px;
color: #000000;
text-align: right;
}
/* 控制按钮区域 */
.slider .ctrl{
width: 100%;
height: 13px;
line-height: 13px;
text-align: center;
position: absolute;
left: 0;
bottom: -13px;
z-index: 1;
}
.slider .ctrl .ctrl-i{
display: inline-block;
width: 150px;
height: 13px;
background-color: #666;
box-shadow: 0 2px 2px rgba(0, 0, 0, .3);
position: relative;
margin-left: 1px;
z-index: 1;
}
.slider .ctrl .ctrl-i img{
width: 100%;
position: absolute;
left: 0;
bottom: 50px;
z-index: 1;
opacity: 0;
-webkit-transition:all .2s;
}
/* hover到控制按钮 */
.slider .ctrl .ctrl-i:hover{
background-color: #f0f0f0;
}
.slider .ctrl .ctrl-i:hover img{
bottom: 13px;
-webkit-box-reflect:below 0px -webkit-gradient(
linear,
left top,
left bottom,
from( transparent),
color-stop(50%, transparent),
to( rgba(255,255,255,.3) )
);
opacity: 1;
}
/* avtive 当前展现的状态 */
.slider .ctrl .ctrl-i_active:hover,
.slider .ctrl .ctrl-i_active{
background-color: #000;
}
.slider .ctrl .ctrl-i_active:hover img{
opacity: 0;
}
/* 幻灯片切换的样式 */
.slider .main .main-i{
opacity: 0;
position: absolute;
right: 50%;
top: 0;
-webkit-transition:all .5s;
}
.slider .main .main-i h2{
margin-right: 45px;
}
.slider .main .main-i h3{
margin-right: -45px;
}
.slider .main .main-i h2,
.slider .main .main-i h3{
opacity: 0;
-webkit-transition:all 1s .8s;
}
.slider .main .main-i_active{
right: 0;
opacity: 1;
}
.slider .main .main-i_active h2,
.slider .main .main-i_active h3{
margin-right: 0px;
opacity: 1;
}
.slider .main .main-i .caption{
margin-right: 13%;
}
</style>
</head>
<body>
<div>
<!-- 0. 修改 VIEW ->Template(关键字替换),增加Template id-->
<div id="template_main">
<div id="main_{{index}}">
<div>
<h2>{{h2}}</h2>
<h3>{{h3}}</h3>
</div>
<img src="imgs/{{index}}.jpg" class="picture">
</div>
</div>
<div id="template_ctrl">
<a id="ctrl_{{index}}" href="javascript:switchSlider({{index}});"><img src="imgs/{{index}}.jpg" /></a>
</div>
<script type="text/javascript">
//1.数据定义(实际生产环境中,应由后台给出)
var data=[
{img:1,h1:'Creative',h2:'DUET'},
{img:2,h1:'Friendly',h2:'DEVIL'},
{img:3,h1:'Tranquilent',h2:'COMPATRIOT'},
{img:4,h1:'Insecure',h2:'HUSSLER'},
{img:5,h1:'Loving',h2:'REBEL'},
{img:6,h1:'Passionate',h2:'SEEKER'},
{img:7,h1:'Crazy',h2:'FRIEND'}
]
//2.定义一个通用函数
var g = function(id){
if(id.substr(0,1)=='.'){
return document.getElementsByClassName(id.substr(1));
}
return document.getElementById(id);
}
//3.添加幻灯片的操作(所有幻灯片&对应的按钮)
function addSliders(){
//3.1 获取模板
var tpl_main = g('template_main').innerHTML.replace(/^\s*/,'').replace(/\s*$/,'');
var tpl_ctrl = g('template_ctrl').innerHTML.replace(/^\s*/,'').replace(/\s*$/,'');
//3.2 定义最终输出 HTML 的变量
var out_main = [];
var out_ctrl = [];
//3.3 遍历所有数据,构建最终输出的 HTML
for( i in data ){
var _html_main = tpl_main
.replace(/{{index}}/g,data[i].img)
.replace(/{{h2}}/g,data[i].h1)
.replace(/{{h3}}/g,data[i].h2)
//.replace(/{{css}}/g,['','main-i_right'][i%2])
;
var _html_ctrl = tpl_ctrl
.replace(/{{index}}/g,data[i].img);
out_main.push(_html_main);
out_ctrl.push(_html_ctrl);
}
//3.4 把 HTML 回写到对应的DOM里面
g('template_main').innerHTML = out_main.join('');
g('template_ctrl').innerHTML = out_ctrl.join('');
}
//5. 幻灯片切换
function switchSlider(n){
//5.1 获得要展现的幻灯片操作按钮 DOM
var main = g('main_'+n);
var ctrl = g('ctrl_'+n);
//5.2 获得所有的幻灯片以及控制按钮
var clear_main = g('.main-i');
var clear_ctrl = g('.ctrl-i');
//5.3 清除他们的 active 的样式
for(var i=0;i<clear_ctrl.length;i++){
clear_main[i].className = clear_main[i].className.replace('main-i_active','');
clear_ctrl[i].className = clear_ctrl[i].className.replace('ctrl-i_active','');
}
//5.4 为当前控制按钮和幻灯片附加样式
main.className += 'main-i_active';
ctrl.className += 'ctrl-i_active';
}
//4.定义何时处理幻灯片输出
window.onload = function(){
addSliders();
switchSlider(1);
}
</script>
</div>
</body>
</html>举报