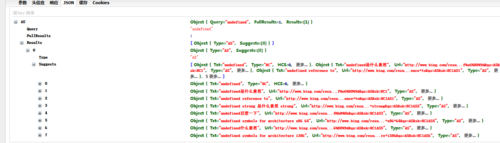
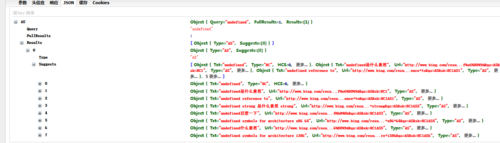
这是什么问题啊?怎么不管输入什么都是undefined?该怎么解决呢?求指点!!
不知到问题出在何处

不知到问题出在何处

2016-06-13
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.bg
{
background: url(river.jpg);
height:600px;
width:1228px;
margin:0 auto;
}
.logo
{
background: url(logo.png);
width:107px;
height:53px;
float:left;
}
.search
{
position:absolute;
top:200px;
left:340px;
}
.search-inpu
{
float:left;
margin:5px 0 0 10px;
background-color:#fff;
padding:5px;
}
.search-text
{
width:300px;
height:25px;
line-height:25px;
border: 0;
outline: none;
}
.search-btn
{
background-image: url(search-button.png);
width:29px;
height:29px;
border: 0;
float:right;
cursor:pointer;
}
.search-suggest
{
width:341px;
border:#999 solid 1px;
background-color:#FFF;
display:none;
}
.search-suggest ul
{
list-style-type:none;margin:0;padding:0;
}
.search-suggest ul li
{
font-size:14px;
padding:5px;
cursor:pointer;
}
.search-suggest ul li:hover
{
background-color:#e5e5e5;
text-decoration: underline;
}
</style>
</head>
<body>
<div class="bg">
<div class="search" id="search">
<div class="logo"></div>
<form class="search-inpu" action="https://cn.bing.com/search" target="_blank" id="search-inpu">
<input type="text" class="search-text" name="q" id="search-txt"/>
<input type="submit" value="" class="search-btn"/>
</form>
</div>
</div>
<div class="search-suggest" id="search-suggest">
<ul id="search-result">
<li>搜索信息1</li>
<li>搜索信息2</li>
</ul>
</div>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$('#search-txt').bind('keyup',function(){
var ResultInput=$(this);
var Inputxt=$('ResultInput').val();
$.get('http://api.bing.com/qsonhs.aspx?q='+Inputxt,function(data){
var d=data.AS.Results[0].Suggests;
var html='';
for(var i=0;i<d.length;i++)
{
html+='<li>'+d[i].Txt+'</li>';
}
$('#search-result').html(html);
$('#search-suggest').show().css({
"top":$('#search').offset().top+44,
"left":$('#search').offset().left+116,
"position":'absolute',
});
},'json');
});
$(document).bind('click',function(){
$('#search-suggest').hide();
});
$(document).delegate('li','click',function(){
var keyword=$(this).text();
location.href='http://api.bing.com/qsonhs.aspx?q='+keyword;
});
</script>
</body>
</html>
举报