关于ui-router的多层路由嵌套
项目中要使用AngularJs, 需要使用多层路由嵌套
$stateProvider
.state("home",{
url:"/index/home",
views:{
'': {
templateUrl: 'views/dashboard/main.html',
},
'left_tree_container@home': {
templateUrl: './scripts/directives/header/header.html',
},
'main_container@home': {
templateUrl: './scripts/directives/index/main_container.html',
}
}
})
.state('know_management',{
url:'/index/know_management',
views:{
'': {
templateUrl: 'views/dashboard/main.html',
},
'left_tree_container@know_management': {
templateUrl: '1.html',
},
'main_container@know_management': {
templateUrl: '2.html',
}
}
})
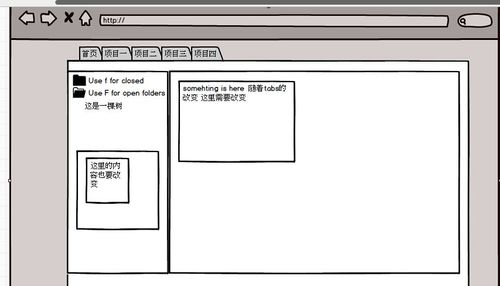
要实现的效果大概是这个样子,但这样写的问题是,每次都会去加载一次整体不会改变的页面。
问题问的有点语无伦次,我再说一下,/index 页面整体是固定的,但随着路由的变化,页面中有两个ui-view需要发生改变,比如/index/home 显示主页 /index/other 显示替他页面
我不知道该如何处理这样的路由,API也看了 好像也没有解决的办法。
.state('index.usermng.addusertype', {
url: '/addusertype',
templateUrl: 'tpls3/addusertypeform.html',
controller: function($scope, $state) {
$scope.backToPrevious = function() {
window.history.back();
}
}
})官方例子和老师的例子中,第二层都是一个templateUrl
虽然问的很没水平,不过还请赐教
