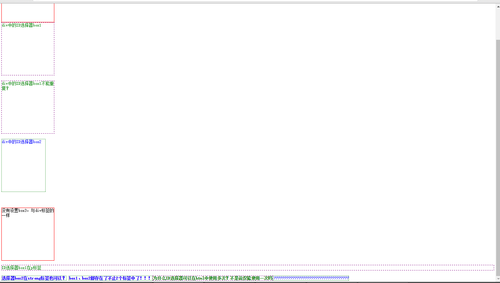
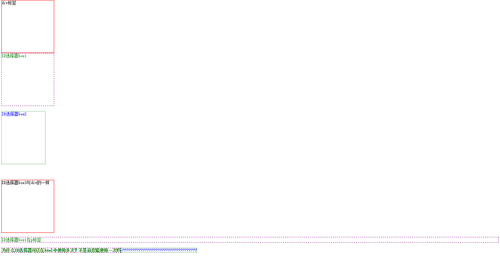
ID选择器只能用一次??怎么我这个可以不止一次啊
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>边距</title>
<style type="text/css">
div{ width:300px;
height:300px;
border:1px solid red;
}
#box1{border:2px dashed purple;
color: green;
margin-bottom:30px;}
#box2{border: 2px dotted green;
color: blue;
width: 250px;
margin-bottom:90px;}
</style>
</head>
<body>
<div >div标签</div>
<div id="box1">ID选择器box1</div>
<div id="box2">ID选择器box2</div>
<div id="box3">ID选择器box3与div的一样</div>
<p id="box1">ID选择器box1在p标签</p>
<strong id="box1">为什么ID选择器可以在html中使用多次?不是说仅能使用一次吗</strong><em id="box2">????????????????????????????????????</em>
</body>
</html>