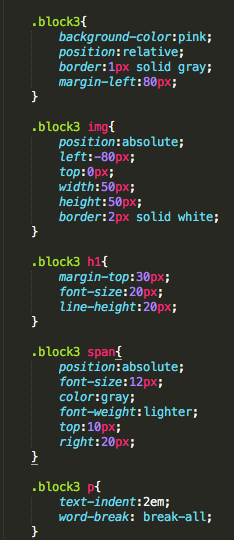
图片无法拉出去
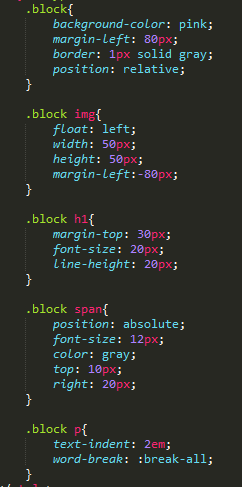
.main3{width:450px;background: cornflowerblue;padding: 20px;border: 1px solid papayawhip;position: relative;clear: both;margin-left: 109px;}
.main3 span{position: absolute;top: 10px;right: 20px;}
.main3 p{font-size: 12px;line-height: 30px;}
.main3 img{float:left;}