老师设置的search—list的id与addEvent('search-tab','mouseover',function()不一致,如何出来效果?我的一致没有反应是什么问题呢?
我发现老师的search—list的id是search_tab,而addEvent('search-tab','mouseover',function(){this.className += ' trigger-hover';});这样也能出来效果??为什么我的鼠标移上去没反应呢?(我的两个id是保持一致的)
代码:
.trigger-hover{
height:auto;
}
<div id="search_tab" class="search-list">
<ul>
<li id="tab_1" class="selected">
<a href="#">宝贝</a>
</li>
<li id="tab_2">
<a href="#">店铺</a>
</li>
</ul>
</div>
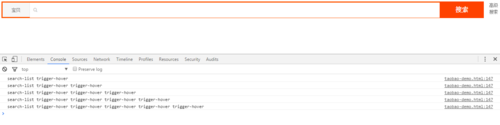
addEvent('search_tab','mouseover',function(){
this.className += ' trigger-hover';
console.log(this.className);
});

