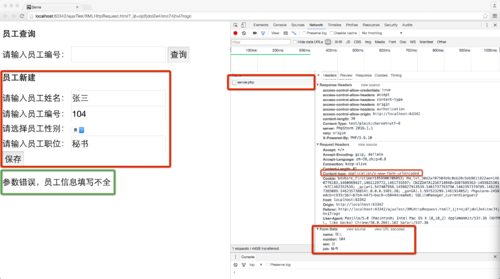
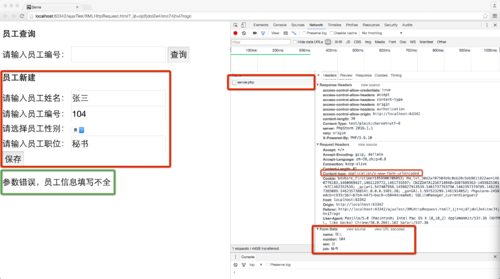
按照老师的方法打开文件还是会出现这个返回错误问题
 求大神帮忙解答一下,为什么已经设置了 request.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 但是在输入新增员工的所有各项信息的时候还是会显示结果为 “参数错误,员工信息填写不全”?
求大神帮忙解答一下,为什么已经设置了 request.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 但是在输入新增员工的所有各项信息的时候还是会显示结果为 “参数错误,员工信息填写不全”?
 求大神帮忙解答一下,为什么已经设置了 request.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 但是在输入新增员工的所有各项信息的时候还是会显示结果为 “参数错误,员工信息填写不全”?
求大神帮忙解答一下,为什么已经设置了 request.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 但是在输入新增员工的所有各项信息的时候还是会显示结果为 “参数错误,员工信息填写不全”?
2016-05-20
这个是PHP的代码:
//创建员工
function create() {
//判断信息是否填写完全
if(!isset($_POST["name"]) || empty($_POST["name"])
|| !isset($_POST["number"]) || empty($_POST["number"])
|| !isset($_POST["sex"]) || empty($_POST["sex"])
|| !isset($_POST["job"]) || empty($_POST["job"])) {
echo "参数错误,员工信息填写不全";
return;
}
//提示保存成功
echo "员工:".$_POST["name"]."信息保存成功!";
}
这是HTML代码:
<div class="search-contain">
<h1>员工查询</h1>
<form action="">
<label for="saveYGName">请输入员工名称: </label><input type="text" id="saveYGName" />
<br>
<label for="saveYGNum">请输入员工编号: </label><input type="text" id="saveYGNum" />
<br>
<select name="" id="saveYGSex">
<option>男</option>
<option>女</option>
</select>
<br>
<label for="saveYGJob">请输入员工职位: </label><input type="text" id="saveYGJob" />
<br>
<button type="button" id="saveBtn">保存</button>
</form>
<h2>保存信息显示</h2>
<div class="save-result" id="saveResult"></div>
</div>
这是ajax代码:
//发送Ajax查询请求并处理
request.open("POST","test1.php",true);
//发送数据数列
var data1 = "name=" + $("#saveYGName").val() +
"&number=" + $("#saveYGNum").val() +
"&sex=" + $("#saveYGSex").val() +
"&job=" + $("#saveYGJob").val();
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
request.send(data1);
//服务器请求成功并结束时事件
request.onreadystatechange = function() {
if(request.readyState === 4) {
if(request.status === 200) {
$("#saveResult").html(request.responseText);
}
else {
alert("发生错误:" + request.status);
}
}
}
举报