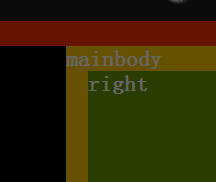
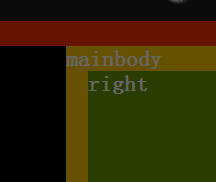
来个大牛看看,这个情况怎么解决,我想把mainbody这个字覆盖掉
 就是这个情况,用浮动但是浮动不上去了,因为mainbody
就是这个情况,用浮动但是浮动不上去了,因为mainbody
 就是这个情况,用浮动但是浮动不上去了,因为mainbody
就是这个情况,用浮动但是浮动不上去了,因为mainbody
2016-05-19
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
* {
margin:0;
padding:0;
}
div{font-size:20px;color:white;font-weight:bold;}
#wrap {
background:#00C;
margin:0 auto;
width:960px;
}
#header {
background:#FF3300;
width:100%;
}
#mainbody {
background:#FC0;
width:100%;
overflow:hidden;
}
.left {
width:800px;
height:200px;
background:#000;
float:left;
}
.right {
width:140px;
height:500px;
background:#690;
float:right;
}
#footer {
background:#639;
width:100%;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">头部</div>
<div id="mainbody">mainbody
<div class="left">left</div>
<div class="right">right</div>
</div>
<div id="footer">版权部分</div>
</div>
</body>
</html>
举报