加入以下代码没法实现翻页效果了
在加入了
afterLoad:function(link,index){
switch(index){
case 1:
break;
case 2:
break;
case 3:
break;
case 4:
break;
default:
break;
}
},
这段代码之后就无法实现翻页效果了,使用定在一页,没法往下翻,求解!~~~
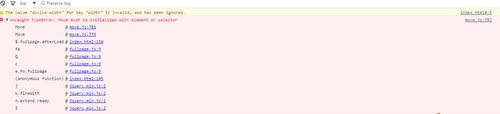
 这是js报错。
这是js报错。
以下是完整代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=divice-width,initial-scale=1,user-scalable=no">
<title>个人简历</title>
<link rel="stylesheet" href="css/reset.css" type="text/css">
<link rel="stylesheet" href="css/fullpage.css" type="text/css">
<link rel="stylesheet" href="css/index.css" type="text/css">
</head>
<body>
<div id="header">
<div class="nav_bg"></div>
<div class="nav">
<div class="logo left"></div>
<div class="title_rp left">
<div class="title_rp1">个人简历</div>
<div class="title_rp2">前端工程师</div>
</div>
<div clsss="clear"></div>
<ul class="right nav_options">
<li class="left"><a href="#">首页</a></li>
<li class="left"><a href="#">笔记</a></li>
<li class="left"><a href="#">关于</a></li>
<div clsss="clear"></div>
</ul>
<div clsss="clear"></div>
</div>
</div>
<!--header-->
<div id="fullpage">
<div class="section section1" style="height:100%">
<div class="me">
<div class="me_content">
<div class="title">
<div class="title1"><h1>我的现况</h1></div>
<div class="title2">.SITUATION.</div>
</div>
<div class="me_list">
<div class="me_list_4 left">
<div id="education">
<div id="education_over"></div>
</div>
<div class="me_list_word1">学历</div>
<div class="me_list_word2"><本科></div>
</div>
<div class="me_list_4 left">
<div id="age">
<div id="age_over"></div>
</div>
<div class="me_list_word1">年龄</div>
<div class="me_list_word2"><24></div>
</div>
<div class="me_list_4 left">
<div id="location">
<div id="location_over"></div>
</div>
<div class="me_list_word1">坐标</div>
<div class="me_list_word2"><上海></div>
</div>
<div class="me_list_4 left">
<div id="status">
<div id="status_over"></div>
</div>
<div class="me_list_word1">状态</div>
<div class="me_list_word2"><求职></div>
</div>
<div clsss="clear"></div>
</div>
<div class="me_info">
<div class="me_info1"></div>
<div class="me_info2">
<p class="me_info4">2014年7月毕业于淮阴工学院,现处于求职状态</p>
<p class="me_info4">在一年多的工作之余我喜欢上了前端技术</p>
<p class="me_info4">每攻克一个问题就让我充满成就感</p>
</div>
<div class="me_info3"></div>
</div>
</div>
</div>
</div>
<!--me-->
<div class="skill section">
<div class="skill_content">
<div class="title">
<div class="title1"><h1>专业技能</h1></div>
<div class="title2">.SKILL.</div>
</div>
<div class="skill_konw">IT行业持之以恒的学习是必不可少的,特别在于前端行业的广度和深度。而做好前端的重中之重在于对js的理解。</div>
<div class="skill_list">
<div class="skill_list_box left">
<div class="skill_list_ph1"></div>
<div id="skill_flag1" class="skill_flag"></div>
<div id="skill_info1" class="skill_info"></div>
</div>
<div class="skill_list_box left">
<div class="skill_list_ph2"></div>
<div id="skill_flag2" class="skill_flag"></div>
<div id="skill_info2" class="skill_info"></div>
</div>
<div class="skill_list_box left">
<div class="skill_list_ph3"></div>
<div id="skill_flag3" class="skill_flag"></div>
<div id="skill_info3" class="skill_info"></div>
</div>
<div clsss="clear"></div>
</div>
</div>
</div>
<!--skill-->
<div class="experience section">
<div class="experence_content">
<div class="title">
<div class="title1"><h1>个人经历</h1></div>
<div class="title2">.EXPERIENCE.</div>
</div>
</div>
<div class="swiper">
<div class="slide">11111</div>
<div class="slide">22222</div>
<div class="slide">33333</div>
<div class="slide">44444</div>
</div>
</div>
<!--experence-->
<div class="demo section">
<div class="demo_content">
<div class="title">
<div class="title1"><h1>我的作品</h1></div>
<div class="title2">.DEMO.</div>
</div>
</div>
<div class="demo_list"></div>
</div>
</div>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="js/fullpage.js"></script>
<script src="js/move.js"></script>
<script>
$(document).ready(function(){
$("#fullpage").fullpage({
navigation:"ture",
navigationPosition:"right",
navigationTooltips:["我的现状","专业技能","我的经历","部分作品"],
slidesNavigation:"ture",
slidesNavPosition:"bottom",
afterLoad:function(link,index){
switch(index){
case 1:
move(".section1 me_info1").set().end();
break;
case 2:
break;
case 3:
break;
case 4:
break;
default:
break;
}
},
onLeave:function(link,index){
switch(index){
case 1:
move(".section1 me_info1").set().end();
break;
case 2:
break;
case 3:
break;
case 4:
break;
default:
break;
}
},
});
$("#education,#age,#location,#status").mouseover(function(){
$(this).css({
"background-color":"#FFF",
"border-color":"#a0a0b4",
});
}).mouseout(function(){
$(this).css({
"background-color":"#a0a0b4",
"border-color":"#FFF",
});
});
$("#skill_flag1").click(function(){
$("#skill_info1").toggle();
$("#skill_info2,#skill_info3").hide();
});
$("#skill_flag2").click(function(){
$("#skill_info2").toggle();
$("#skill_info1,#skill_info3").hide();
});
$("#skill_flag3").click(function(){
$("#skill_info3").toggle();
$("#skill_info1,#skill_info2").hide();
});
$(".skill_list_ph1,.skill_list_ph2,.skill_list_ph3").mouseover(function(){
$("this").css
});
$(".nav_options").click(function(){
alert("正在建设中,请等待")
})
})
</script>
</body>
</html>
求解啊~~~
