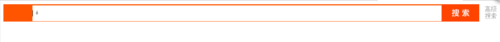
为什么字符没有变成搜索图标?

-----------------------------------代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>taobao</title>
<style type="text/css">
@font-face{font-family:iconfont;src:url(http://g.tbcdn.cn/tb/icon-font/1.1.5/iconfont.eot);
src: url(http://g.tbcdn.cn/tb/icon-font/1.1.5/iconfont.eot?#iefix) format("embedded-opentype"),
url(http://g.tbcdn.cn/tb/icon-font/1.1.5/iconfont.woff") format("woff"),
url(http://g.tbcdn.cn/tb/icon-font/1.1.5/iconfont.ttf") format("truetype"),
url(http://g.tbcdn.cn/tb/icon-font/1.1.5/iconfont.svg#uxiconfont) format("svg")};
body{font:12px/1.5 tahoma,arial,sans-serif;}
a{text-decoration:none;}
.search-container{position:relative;}
.search-tips{float:right;padding:3px 0 0 15px;}
.search-tips a{color:#999}
.search-button{float:right}
.btn-search{
background:url(http://gtms01.alicdn.com/tps/i1/T1qyj8Fc8aXXc4E9bI-400-300.png);
width:100px;
height:45px;
background-position:0 -200px;
border:0;
cursor:pointer;
}
.search-common-panel{
height:39px;
background-color:#f50;
overflow:hidden;
padding:3px 0 3px 77px;
}
.search-common-panel input{
height:39px;
line-height:39px;
width:100%;
border:0 none;
outline:0;
background-color:#fff;
}
.search-common-panel i{
position:absolute;
top:14px;
left:86px;
z-index:2;
}
.iconfont{
font-family:iconfont;
font-size:12px;
font-style:normal;
}
</style>
</head>
<body>
<div class="search-container">
<div class="search-list"></div>
<div class="search-pannel">
<form>
<div class="search-tips">
<a href="#">
高级<br/>搜索
</a>
</div>
<div class="search-button">
<button class="btn-search" type="submit"></button>
</div>
<div class="search-common-panel">
<input type="text" />
<i class="iconfont">ő</i>
</div>
</form>
</div>
</div>
</body>
</html>

