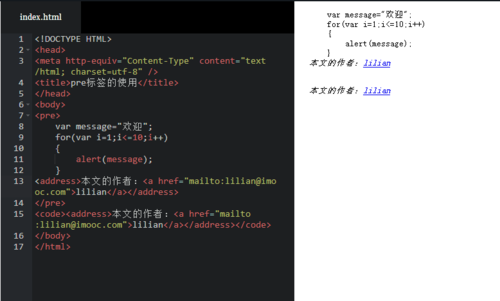
为什么中间不管是写在pre内或单独的code里都没用?

<!DOCTYPE HTML>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>pre标签的使用</title>
</head>
<body>
<pre>
var message="欢迎";
for(var i=1;i<=10;i++)
{
alert(message);
}
<address>本文的作者:<a href="mailto:lilian@imooc.com">lilian</a></address>
</pre>
<code><address>本文的作者:<a href="mailto:lilian@imooc.com">lilian</a></address></code>
</body>
</html>








