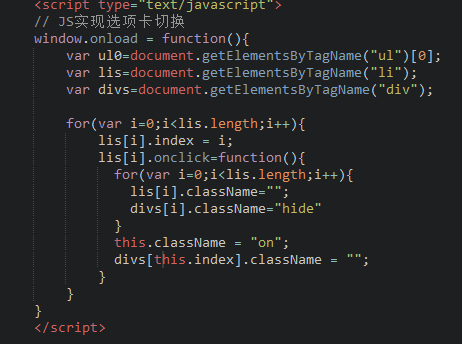
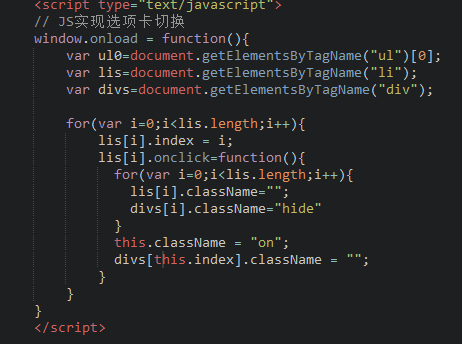
请问为什么要获取index?直接用 i 为什么不行?求解~~多谢

既然是 lis[i] 发生 onclick 事件,而且div的排序和li是相应的
为什么下面不可以直接 lis[i].className="on"; divs[i].className="";

既然是 lis[i] 发生 onclick 事件,而且div的排序和li是相应的
为什么下面不可以直接 lis[i].className="on"; divs[i].className="";
2016-05-15
因为页面一旦加载完成就触发onload事件,而onclick事件触发之前,for(var i= 0,len = oLis.length;i<len;i++)这个循环已经运行完成了!这时候的i=3.在oLis[i].onclick = function()之前document.writeln(i)你会发现输出012,说明循环已经完成.
oLis[i].index = i 的作用只是在循环的过程中绑定下标i(0 1 2)到oLis数组相应元素oLis[0] oLis[1] oLis[2]的index变量上(例如oLis[0].index = 0).当onclick事件触发的时候,this.className中的this就是当前鼠标所在的元素(例如家居), 同时oDivs[this.index]会获取到家居所对应的oLis数组中的index值(这里是1,因为我们已经在完成的循环中将oLis[1].index=1了),而如果换成oLis[i]则因为i永远=3所依会出错。
举报