关于display:inline-block; 的问题。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin: 0;padding: 0;font-size: 14px}
ul{list-style: none;}
li{display: inline-block;}
a{text-decoration: none;display:block;height: 30px;line-height: 30px;width: 100px;background: #ccc;margin-bottom: 1px;text-align: center;}
a:hover{background-color:#f60;color: #FFF; }
</style>
</head>
<body>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">汽车</a></li>
<li><a href="#">美女</a></li>
<li><a href="#">化妆</a></li>
</ul>
</body>
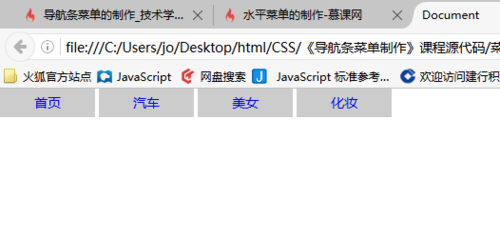
</html>为什么设置li{display: inline-block;}后,每个li之间会有空隙。
而设置li{float:left}就不会有。