var oldHTML= oldnode.innerHTML;
<div><b id="oldnode">JavaScript</b>是一个很常用的技术,为网页添加动态效果。</div>
<a href="javascript:replaceMessage()"> 将加粗改为斜体</a>
<script type="text/javascript">
function replaceMessage(){
var oldnode = document.getElementById("oldnode");
var oldHTML= oldnode.innerHTML;
var newnode=document.createElement("i");
oldnode.parentNode.replaceChild(newnode,oldnode);
newnode.innerHTML=oldHTML;
}
</script>
这里的var oldHTML= oldnode.innerHTML; 以及最后newnode.innerHTML=oldHTML;代码什么意思啊?????不然的话,就全部解释下了呗,,,方正看不懂啊


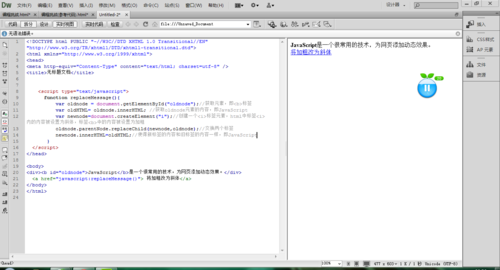
 看图吧
看图吧