到底是!important权值高还是ID选择器高呢?
p{color:red !important;}
p.first{color:green;}
#second span{color:blue;}
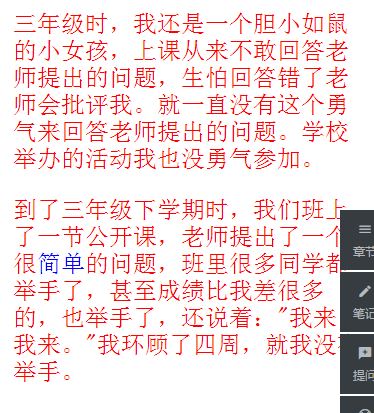
<p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span class="first">简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>

如果!important为最高权限的话,为什么“简单”为什么变蓝色了









