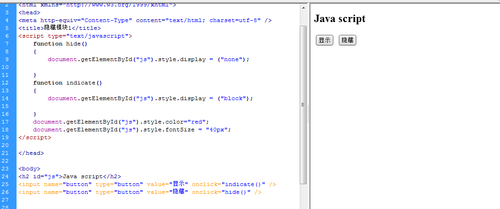
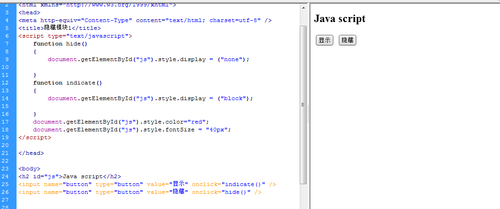
javasript改变HTML样式放在head标签实现不了的问题


应该是跟文档是从由上到下读取的问题 那么为什么放在head标签的时候样式不能实现而隐藏显示按钮却可以实现呢


应该是跟文档是从由上到下读取的问题 那么为什么放在head标签的时候样式不能实现而隐藏显示按钮却可以实现呢
2016-05-08
1、主要是先加载和后加载的区别。
如果JavaScript脚本写在head标签里面,那么需要用window.onload起到一个延迟加载的作用。
2、实例:你要写在head里实现可以这样写。举个例子:
a:不能实现
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
<script type="text/javascript">
var mychar= document.getElementById("con");
mychar.style.color="red";
mychar.style.backgroundColor="blue";
mychar.style.width="150px";
</script>
</head>
<body>
<h2 id="con">I love JavaScript</H2>
<p> JavaScript使网页显示动态效果并实现与用户交互功能。</p>
</body>
</html>b:实现了
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>style样式</title>
<script type="text/javascript">
function a(){
var mychar= document.getElementById("con");
mychar.style.color="red";
mychar.style.backgroundColor="blue";
mychar.style.width="150px";
}
</script>
</head>
<body onload=a()>
<h2 id="con">I love JavaScript</H2>
<p> JavaScript使网页显示动态效果并实现与用户交互功能。</p>
</body>
</html>举报