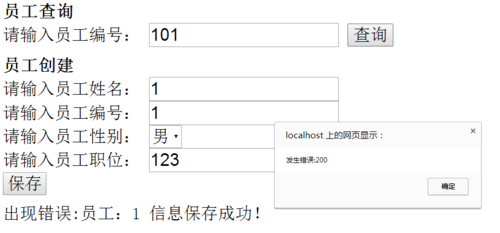
发生错误200?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>客户端jQuery</title>
<style>
body,input,button,select,h1{
font-size:30px;
line-height:2px;
}
</style>
</head>
<body>
<h1>员工查询</h1>
<label>请输入员工编号:</label>
<input type="text" id="keyword"/>
<button id="search" style="width:80px;height:40px">查询</button>
<p id="searchResult"></p>
<h1>员工创建</h1>
<label>请输入员工姓名:</label>
<input type="text" id="staffName" /><br />
<label>请输入员工编号:</label>
<input type="text" id="staffNumber" /><br />
<label>请输入员工性别:</label>
<select id="staffSex">
<option>男</option>
<option>女</option>
</select><br />
<label>请输入员工职位:</label>
<input type="text" id="staffJob" /><br />
<button id="save" style="height:40px">保存</button>
<p id="createResult"></p>
<script src="jquery 1.12.2.js"></script>
<script>
$(document).ready(function(){
$("#search").click(function(){
$.ajax({
type:"GET",
url:"serverjson.php?number="+$("#keyword").val(),
dataType:"json",
success: function(data){
if(data.succcess){
$("#searchResult").html(data.msg);
}else{
$("#searchResult").html("出现错误:"+data.msg);
}
},
error:function(jqXHR){
alert("发生错误:"+jqXHR.status);
}
})
})
$("#save").click(function(){
$.ajax({
type:"POST",
url:"serverjson.php",
dataType:"json",
data:{
name:$("#staffName").val(),
number:$("#staffNumber").val(),
sex:$("#staffSex").val(),
job:$("#staffJob").val(),
},
success: function(data){
if(data.succcess){
$("#creatResult").html(data.msg);
}else{
$("#createResult").html("出现错误:"+data.msg)
}
},
error:function(jqXHR){
alert("发生错误:"+jqXHR.status);
}
});
});
});
</script>
</body>
</html>

----
为什么我输入101,点击查询,会弹出发生错误200?
为什么信息填写完整,点击保存,会显示出现错误呢?