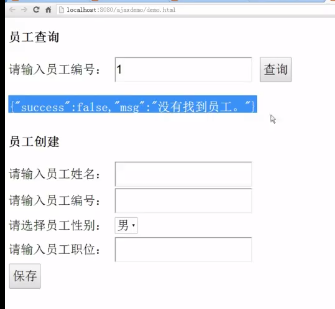
为什么我点击查询没有出现视频中的效果?

---
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>json客户端</title>
<style>
body,input,button,select,h1{
font-size:30px;
line-height:2px;
}
</style>
</head>
<body>
<h1>员工查询</h1>
<label>请输入员工编号:</label>
<input type="text" id="keyword"/>
<button id="search" style="width:80px;height:40px">查询</button>
<p id="searchResult"></p>
<h1>员工创建</h1>
<label>请输入员工姓名:</label>
<input type="text" id="staffName" /><br />
<label>请输入员工编号:</label>
<input type="text" id="staffNumber" /><br />
<label>请输入员工性别:</label>
<select id="staffSex">
<option>男</option>
<option>女</option>
</select><br />
<label>请输入员工职位:</label>
<input type="text" id="staffJob" /><br />
<button id="save" style="height:40px">保存</button>
<p id="createResult"></p>
<script>
document.getElementById("search").onclick=function(){
//发送Ajax查询请求并处理
var request=new XMLHttpRequest();
request.open("GET","test2.php?number="+document.getElementById("keyword").value);
request.send();
request.onreadystatechange=function(){
if(request.readyState===4){
if(request.status===200){
document.getElementById("searchResult").innerHTML=request.responseText;
}else{
alert("发生错误:"+request.status);
}
}
}
}
document.getElementById("save").onclick=function(){
//发送Ajax查询请求并处理
var request=new XMLHttpRequest();
request.open("POST","test2.php");
var data="name="+document.getElementById("staffName").value +"&number="+document.getElementById("staffNumber").value
+"&sex="+document.getElementById("staffSex").value
+"&job="+document.getElementById("staffJob").value;
request.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
request.send(data);
request.onreadystatechange=function(){
if(request.readyState===4){
if(request.status===200){
document.getElementById("createResult").innerHTML=request.responseText;
}else{
alert("发生错误:"+request.status);
}
}
}
}
</script>
</body>
</html>
