访问父节点一节有几个问题
访问父节点的几个疑问。

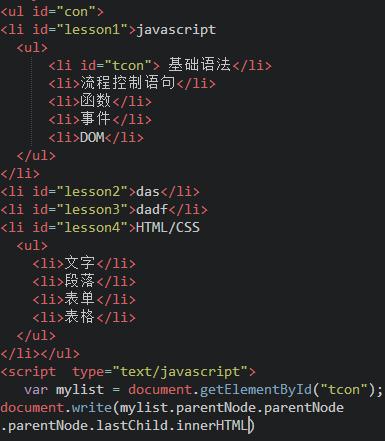
这是练习题的代码。里面父节点parentNode叠加了好几个,那么firstchild和latChild能不能叠加?
我只想输出ul标签内的“文字 段落”这几个内容该如何写代码?innerHTML换成value 的结果是0,怎么理解? 谢谢各位大神了!
访问父节点的几个疑问。

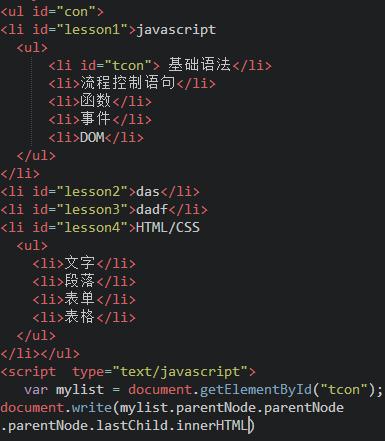
这是练习题的代码。里面父节点parentNode叠加了好几个,那么firstchild和latChild能不能叠加?
我只想输出ul标签内的“文字 段落”这几个内容该如何写代码?innerHTML换成value 的结果是0,怎么理解? 谢谢各位大神了!
2016-04-19
firstChild.firstChild是可以用的,但是这里会出现空白文本节点的情况,所以你这样的结果访问的是空白文本节点
<!DOCTYPE HTML>
<!--
..清除空白的文本节点
function cleanWhitespace(element)
{
for(var i=0; i<element.childNodes.length; i++)
{
var node = element.childNodes[i];
if(node.nodeType == 3 && !/\S/.test(node.nodeValue))
{
node.parentNode.removeChild(node);
}
}
}
-->
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>无标题文档</title>
</head>
<body>
<ul id="con">
<li id="lesson1">javascript
<ul>
<li id="tcon"> 基础语法</li>
<li>流程控制语句</li>
<li>函数</li>
<li>事件</li>
<li>DOM</li>
</ul>
</li>
<li id="lesson2">das</li>
<li id="lesson3">dadf</li>
<li id="lesson4">HTML/CSS
<ul>
<li>文字</li>
<li>段落</li>
<li>表单</li>
<li>表格</li>
</ul>
</li></ul>
<script type="text/javascript">
var mylist = document.getElementById("tcon");
var myul=mylist.parentNode.parentNode.parentNode;
var myli=myul.lastChild.childNodes[1].childNodes;
/* document.write(myli[0].nodeValue);
document.write(myli[1].nodeValue);
document.write(myli.length);*/
document.write(myli.length);//输出结果为9,包含空白的文本节点
document.writeln(myli[1].innerHTML);
document.writeln(myli[3].innerHTML);
</script>
</body>
</html>举报